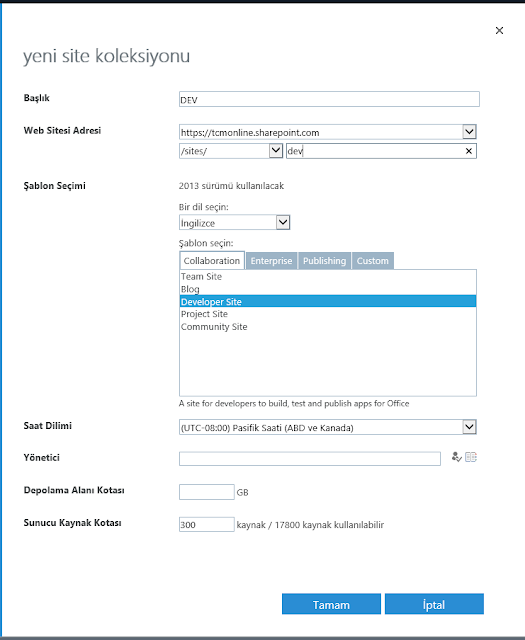
SharePoint Online üzerinde App geliştirmek için öncelikli olarak Developer Site'a ihtiyacınız olacaktır. Developer Site'ı Office 365 SharePoint yönetici ekranından kolaylıkla oluşturabilirsiniz. Burada dikkat etmeniz gereken nokta oluşturulacak olan SiteCollection'ın şablonunun Developer Site olması. DeveloperSite size adı üzerinde geliştirme yapmanız ve uygulamanızı test etmeniz için yetkisel anlamda ve ortam anlamında araçlar sağlayacaktır.

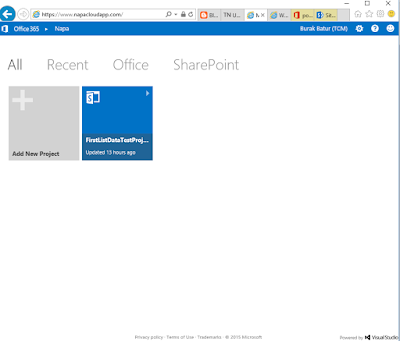
DeveloperSite'ı oluşturduktan sonra sıra geldi Napa'yı aktif etmeye. Bu işlem için DeveloperSite üzerinde Add an App dedikten sonra SharePoint Store'a geçmeniz ve oradan da Napa'yı aratmanız yeterli olacaktır. Napa'yı uygulamalar arasından bulduktan sonra siteye eklemeniz yeterli. Napa diğer uygulamalar gibi site içeriğinde yerini alacaktır. Yükleme tamamlandıktan sonra site içeriğinden Napa'ya tıklayarak aşağıdaki ekran ile karşılaşabilirsiniz. Güzel Haber! Geliştirme ve test ortamınız şu anda hazır!

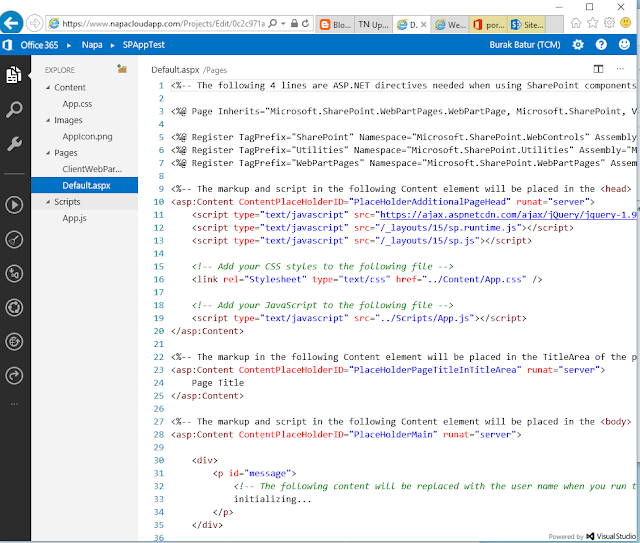
Uygulama giriş ekranında daha önce geliştirdiğiniz projeleri görüntüleyip düzenleyebilir ya da "Add New Project" diyerek yeni bir proje oluşturabilirsiniz. Yeni proje ekle dedikten sonra proje tipi olarak SharePoint Add-In'i seçip, projeye bir isim verip Create dedikten sonra sizi aşağıdaki ekran karşılayacaktır. İşte size javascript ile geliştirme yapabileceğiniz, uygulamayı test edebileceğiniz ve SharePoint'in kaynaklarına erişebileceğiniz bir geliştirme ortamı!

Bu geliştirme ortamı her ne kadar VisualStudio kadar gelişmiş olmasa da gördüğünüz gibi istediğiniz kadar sayfa ekleyebilirsiniz. Bu sayfalarda kullanılmak üzere Javascript metodları tanımlayabilir ve SharePoint'e erişebilirsiniz. Tabi burada unutulmaması gereken nokta SharePoint'e erişirken Client Side Object Model kodları ile ilerliyor olmanız, bildiğiniz gibi SharePoint'e JavaScript üzerinden de rahatlıkla erişebilirsiniz. Bu Post'ta herhangi bir geliştirme yapmayıp varsayılan örneği test edeceğiz. Napa'da proje oluşturduğunuzda kullanıcının adını ekrana basan basit Script sizi karşılar bunu test etmek için sol menüde yer alan Run Project Buttonuna basmanız yeterlidir. İşte Napa ile hayat bu kadar basit. Sizlerin test etmesi adına burada ekran görüntüsü paylaşmıyorum. Sol menüdeki dikkat çeken bir diğer özellik de Open in Visual Studio özelliği. Eğer Napa'nın yetenekleri size yeterli gelmiyorsa tek tık ile projenizi Visual Studio ile de açıp ilerleme şansınız mevcut.
Napa Hakkında daha detaylı bilgi için: https://www.napacloudapp.com/Getting-Started adresini ziyaret edebilirsiniz. Basit bir uygulama geliştirip SharePoint listeleri ile veri alış verişi nasıl yapılır konusunda https://msdn.microsoft.com/library/office/jj220041(v=office.15) adresindeki makaleyi okumanızı ve uygulamanızı şiddetle öneririm.
Hiç yorum yok:
Yorum Gönder